💡 This article covers how we use Hightouch to simplify and automate our tracking, prioritization, flagging, and communication about customer feature requests. Although the solution is specific to our own internal challenges, requirements, and software stack, it provides an agnostic use case you can adopt for your team and tools.
As a sales engineer (SE), I’m heavily involved throughout the customer lifecycle. From the moment the customer first sees Hightouch to when they renew their contract, I’m often the primary technical point of contact. At the same time, I’m a gateway between the customer and our engineering, product, and design (EPD) teams.
A critical responsibility of any customer-facing team is to relay customer product feedback and requests back to engineering teams. To best align customer needs with engineering priorities, product managers need a streamlined way to capture and organize customer feedback and manage engineering sprints based on that feedback. Once prominent features are available in beta, customer-facing teams like mine should have a simple way to feature flag them for interested customers.

Automating feedback loops between customers, GTM teams, and engineering
This may seem like a simple process, but as you start to map out the requirements and various internal and external stakeholders, things get very complex very quickly, and it’s often tempting to purchase a bespoke software solution (such as Productboard) to solve this.
Given our bias for action, customer-centricity, and experience with how Hightouch could help solve a wide array of challenges such as this, our sales engineering team decided to build our own solution for feature requests and flagging. We made this happen within a few hours… all by leveraging our existing data stack, and without introducing any new tools. Here’s how we did it.
Solution Requirements
For our in-house solution we had several requirements we needed to address for feature requests and flagging:
Feature Requests
- Capturing feedback requests: Customer-facing teams often get 5+ requests from a single customer call, and the process for capturing requests should be effortless.
- Tying requests to opportunities and customers: Tying requests to customers enables product managers to see how each request affects existing and potential revenue. Additionally, when a requested feature has been updated in the product, it should be easy to communicate availability to the customers who requested it.
- Relaying updates from EPD to customer-facing teams: As requests are triaged and actioned by the EPD team, customer-facing teams should be aware of the progress of each request to communicate timelines confidently.
Feature Flagging
- Anyone should be able to flag features: Once there’s demand for a new beta feature, anyone (with proper permissions) should be able to enable a feature for a customer.
- Monitoring feature flags: Given that anyone can enable features for a customer, there should be a log showcasing which internal users enabled specific features.
Rather than looking for a software solution that meets a handful of our requirements, we used Hightouch to develop a solution that addressed all of our needs–without forcing our customer-facing and EPD teams to learn a new tool.
The Solution
📌 We use Fivetran to ingest all of our data into Snowflake, effectively creating a Customer 360 source of truth in our data warehouse. We then use our own product (Hightouch) to sync this source of truth back to our operational tools via Reverse ETL.
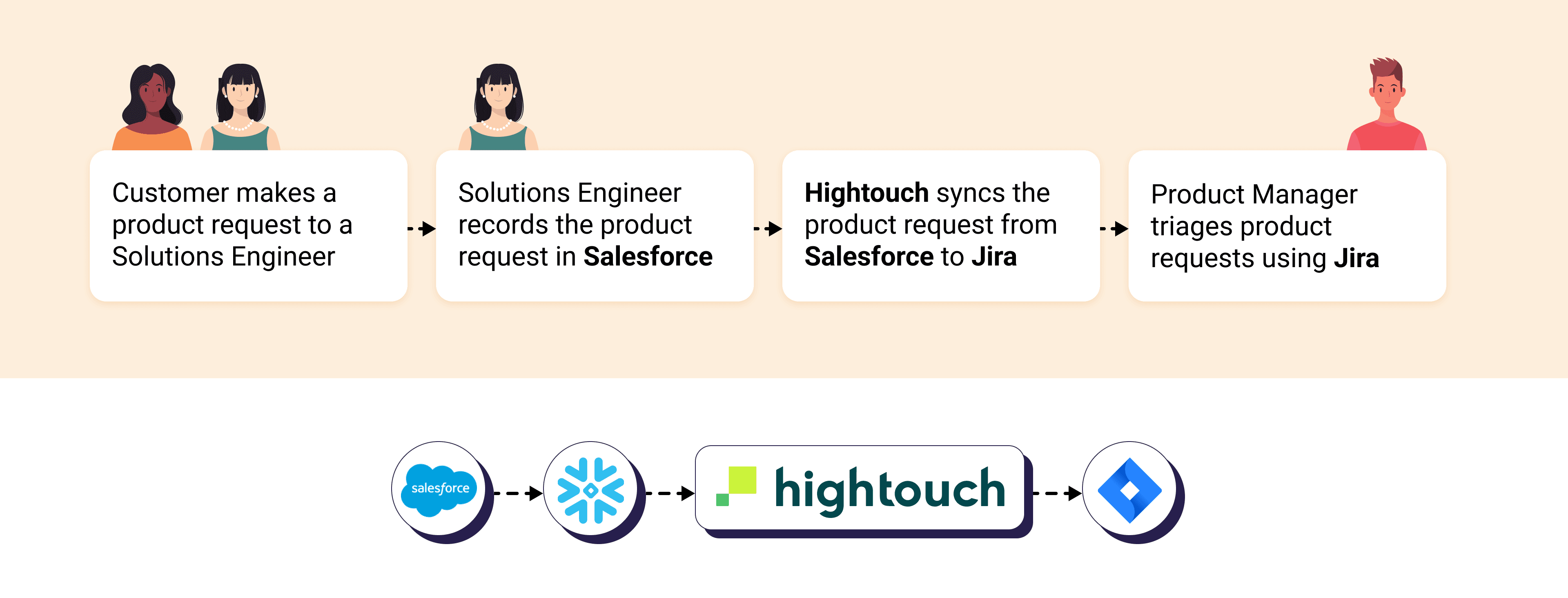
Step 1: Automating how we include customer requests on our engineering roadmap

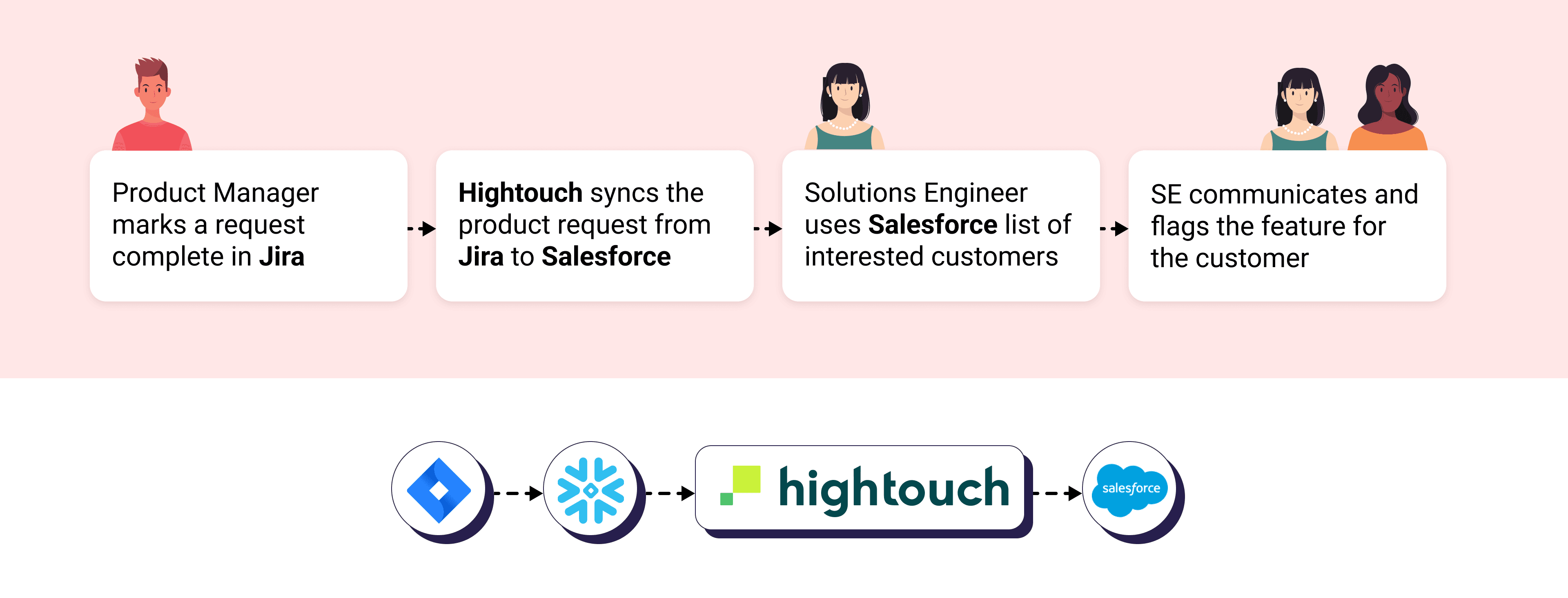
Automating the creation of feature requests by syncing from Salesforce to Jira
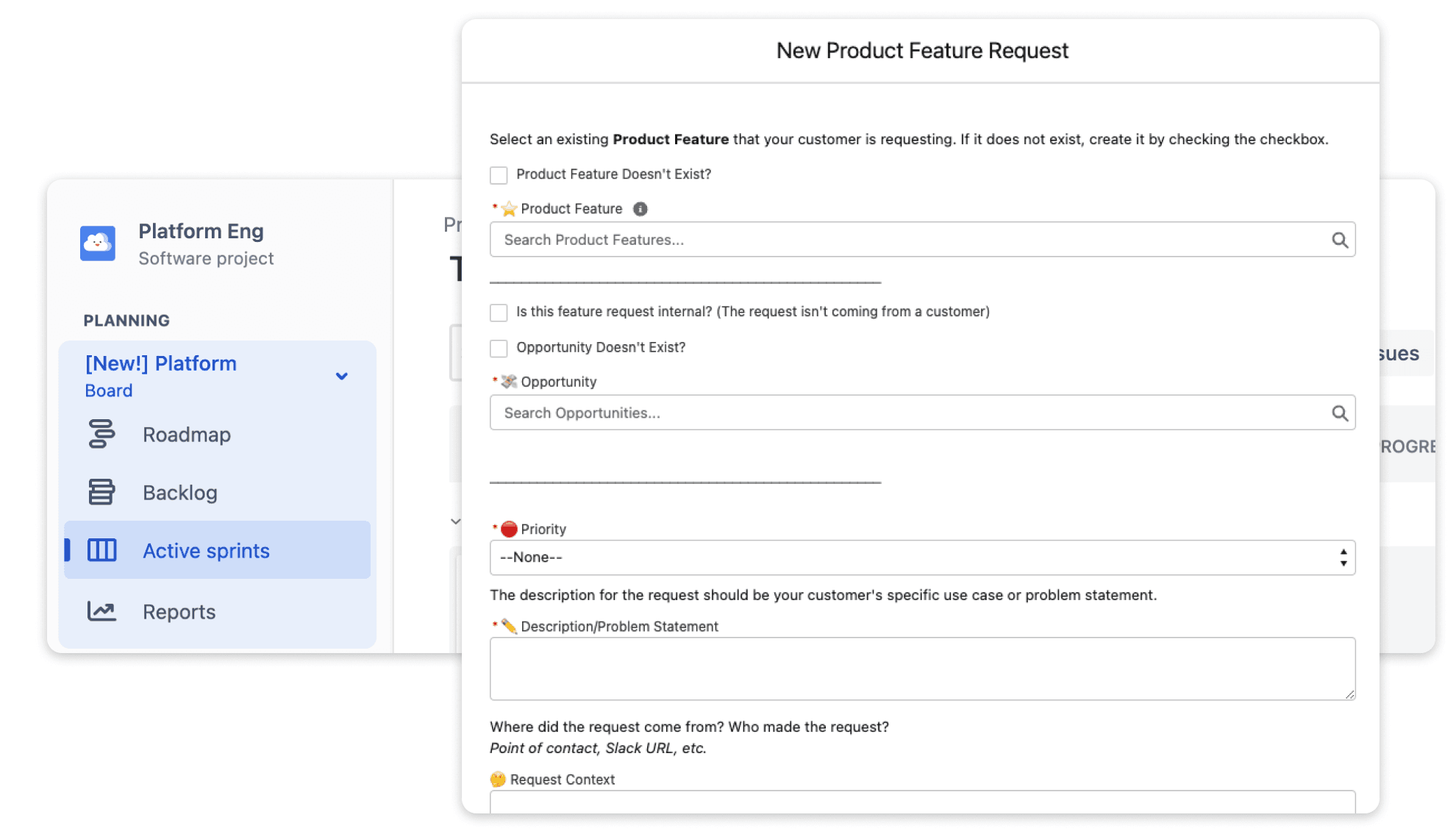
We define custom objects in Salesforce for product requests so we can tie them to Opportunity or Account objects. This creates a seamless process for our sales engineers to submit feature requests, and further enrich them with other CRM data.

New product feature request form in Salesforce
Hightouch enables us to mirror product requests between Salesforce and Jira. We can easily create requests in our CRM for our customer-facing teams, and our EPD team has access to them without leaving the tools they use for project management. Because we use Hightouch to enrich product requests with other CRM data (e.g.: revenue, renewal information, etc.), our EPD team can quickly prioritize and triage features based on customer demand and expected outcomes.
Step 2: Scaling how we close the loop between Engineering and Sales

Hydrating Salesforce with product readiness information
As our EPD team makes progress on features, statuses are automatically synced from Jira back into Salesforce. When new features are available, our customer-facing teams who spend the majority of their time in Salesforce (and not Jira) can easily reach out to interested customers directly from Salesforce. With Hightouch, we’re able to create a bi-directional integration between our CRM and project management tool. This bridges what is otherwise a manual gap between our customers and EPD teams. Our customers love that we’re tracking their requests and communicating progress throughout the process.
“Vendors normally say 'it's on our roadmap' as a way of saying, 'we can't do that and probably never will.' But Hightough actually delivers their 'it's on our roadmap' features in a matter of weeks. They move so fast! We've been with them for one year and just renewed a two-year extension, and they've evolved the product way past what we asked for.”

Ben Tengelsen
VP of Data Science at Intelycare
Step 3: Flipping feature flags…anyone can do it! You’ll notice in the diagram below that it’s not just sales engineers who can communicate to our customers that a feature is available; any team can enable beta features for the customer.

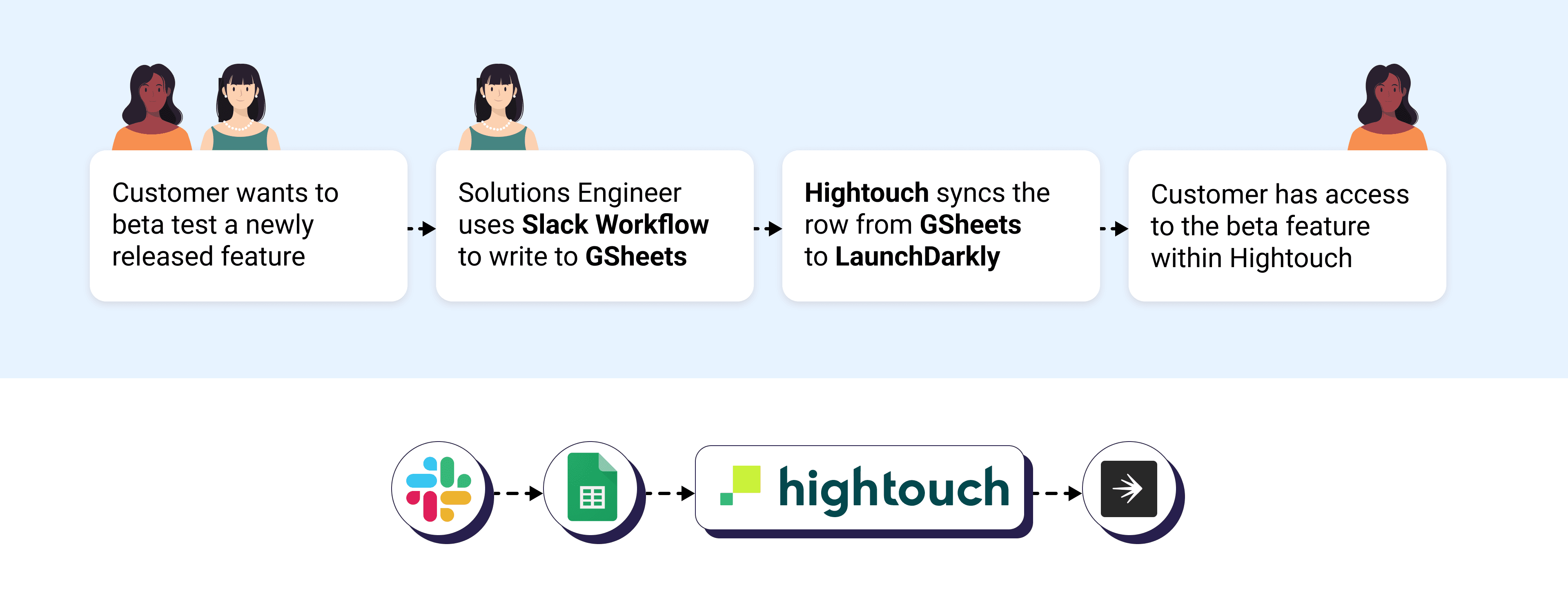
Flipping feature flags through a Slack and LaunchDarkly workflow
Everyone at Hightouch has access to Slack, so it makes sense to implement feature flagging within our digital HQ. Slack Workflows are a great way to automate processes directly in Slack. Workflows support syncing data from a Slack form to Google Sheets, so we opted to use Sheets to log beta feature access.

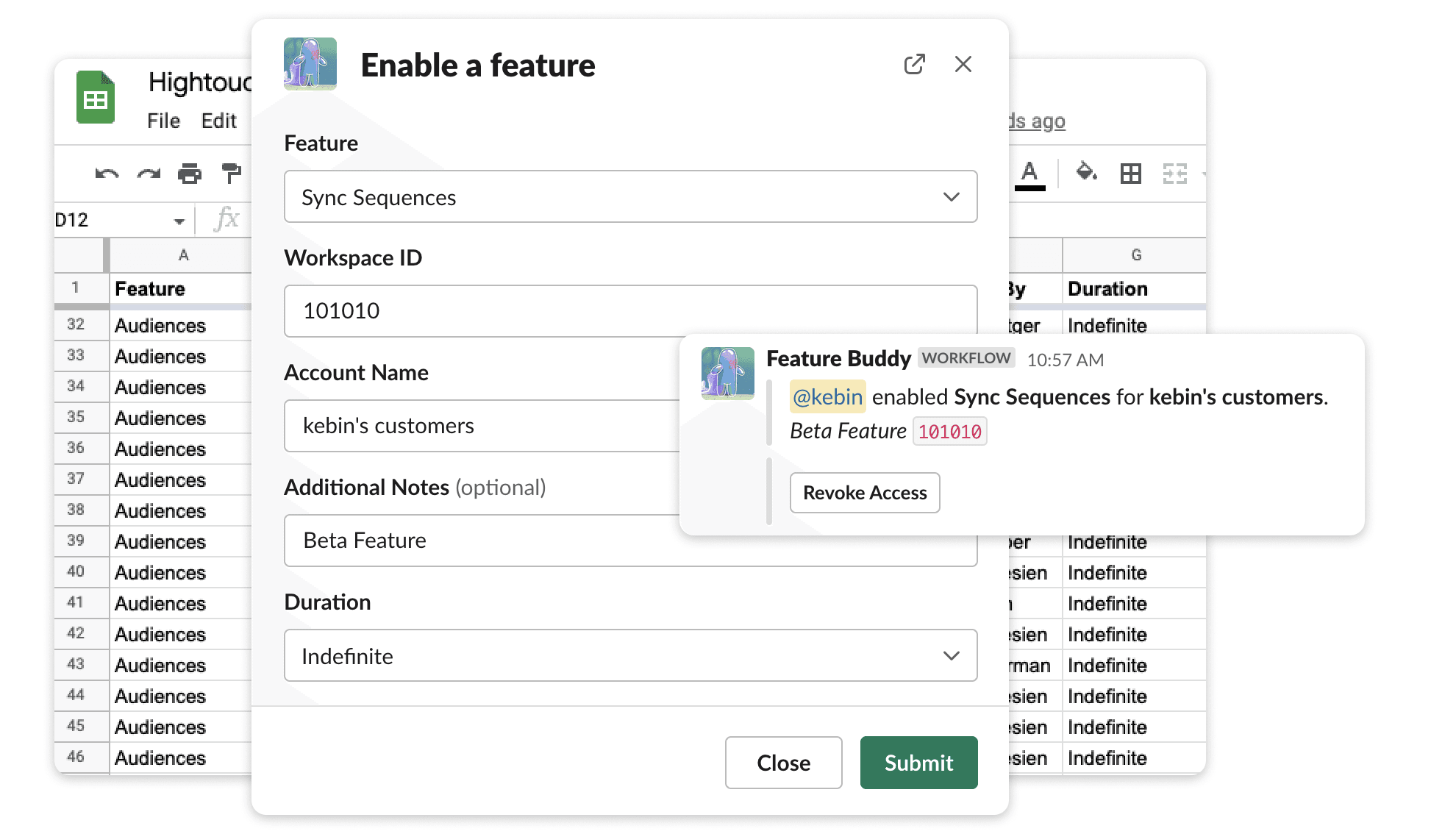
Enabling feature flags through Slack
From here, we use Hightouch to sync data from this sheet to LaunchDarkly to enable features for various customer workspaces. An automated Slack message is also posted in our internal Slack channel, so there’s an audit log of every feature we’ve ever enabled. As soon as a feature is ready, we can communicate it to our customers and flag it for them in one central location.
Reverse ETL for the Win
By using Hightouch to activate data already in our warehouse to a number of SaaS tools, we were able to operationalize our feature requests and flagging processes in a matter of hours…all while keeping various teams in the tools they already use. Although we configured this solution with Jira, Salesforce, and LaunchDarkly, you can easily replace these tools for your specific use case (we natively support over 100 destinations.)
📣 Check out this blog post to dive into another use case on how we’re using Hightouch to drive our product-led growth engine.
If you’re interested in learning more about how we’re using our modern data stack to deliver excellent customer service, or want to chat about your specific use cases, please reach out to me at kebin@hightouch.com. If you’re not a Hightouch customer yet, you can sign up for a free account here.